かたすみ@__katasumi です。
WordPress 5.0よりエディターが変わってしまい、WordPressの新エディターが「使いにくい…!」と感じている人も多いはず。
筆者ももれなく困った人のひとりでした。
そこで今回は、WordPressの新旧エディターのちがいと、新エディター『Gutenberg』から旧エディターに戻す方法をご紹介していきます。
- WordPressの新旧エディターのちがい
- 新エディターが使いにくいときの解決方法
- プラグイン『Classic Editor』を使う留意点
WordPressの新エディターと旧エディターのちがい
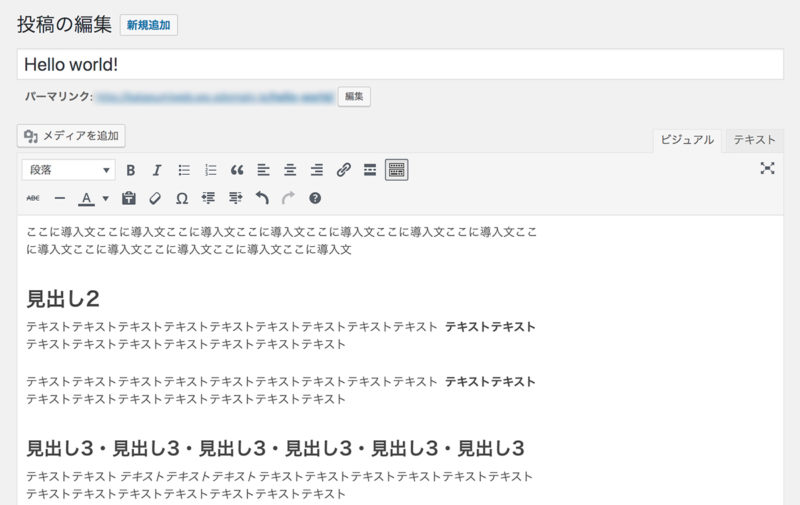
WordPressの新エディター『Gutenberg』の特徴をご紹介する前に、旧エディターに触れておきます。
従来のエディターには一定のWebの知識が必要だった
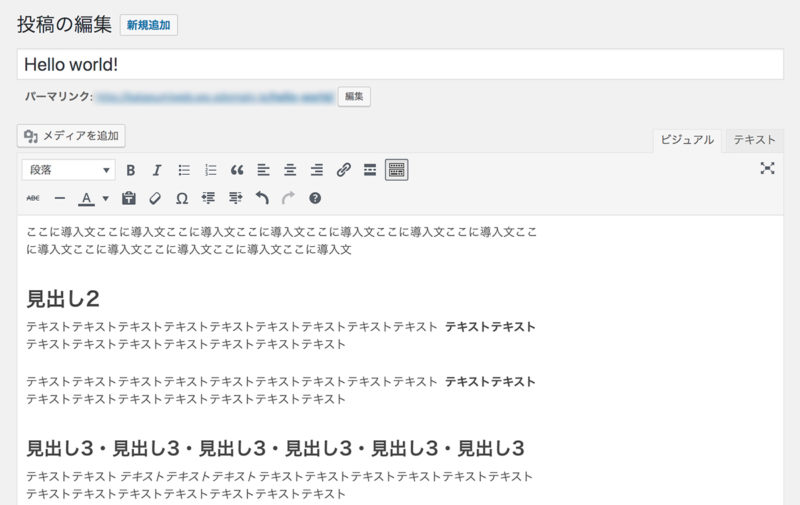
テキストに対して見出しや文字装飾を指定したり、画像や動画を挿入するなど、一般的にイメージされるブログの投稿画面のようなエディターでした。
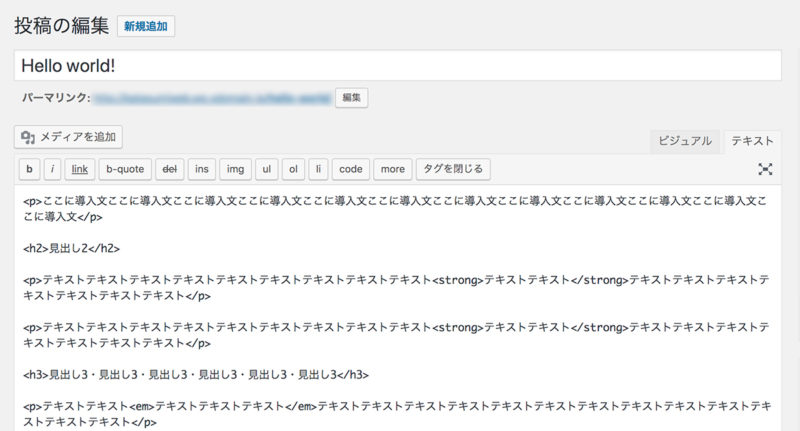
エディターのモードも「ビジュアル」「テキスト」というように選択ができ、作業者の好みやWebの知識レベルによって切り替え可能なのもうれしいポイント。


このように記事に細かいレイアウトを実装するには、ショートコードやHTMLタグを使うため、一定のWebの知識が求められていました。
WordPressの新エディター『Gutenberg』の特徴

一方新エディター『Gutenberg』では、「ブロック」という新しい要素、新しい考え方が導入されています。
公式のアナウンスによると、専門的な知識がない人もリッチなページが作成できるということです。
The block editor introduces a modular approach to pages and posts: each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. And just like physical blocks, WordPress blocks can added, arranged, and rearranged, allowing WordPress users to create media-rich pages in a visually intuitive way — and without work-arounds like shortcodes or custom HTML.WordPress.org
(意訳:ブロックエディターは、投稿にモジュール式のアプローチを導入します。段落から画像ギャラリー、見出しまで、それぞれブロックとして独立し、ブロックの追加、配置、そして再配置できます。ユーザーは視覚的に直感的な方法で、ショートコードやカスタムHTMLなどを使用しなくてもリッチなページが作成できます。)
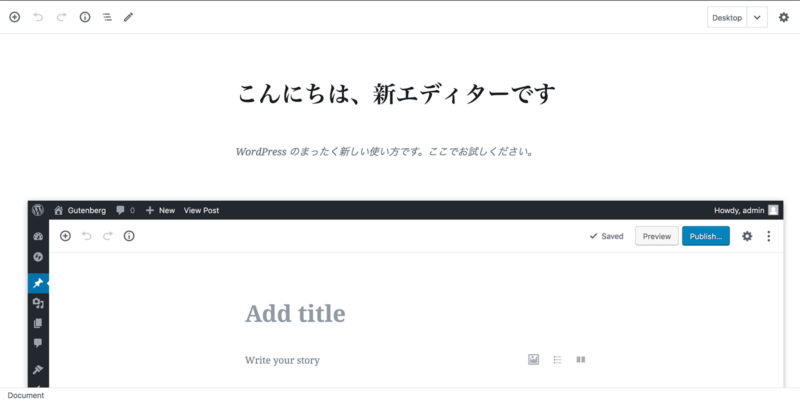
WordPressの公式ページに『Gutenberg』を体験できるページがありますので、お試しで触れてみてはいかがでしょうか。
エディターのUIも大幅に刷新され、視覚的・直感的に操作ができそうですね。
(慣れたら良さそう。慣れたら)
ただ、旧エディターでの作業が好きな人にとってはまだまだ「使いにくい」というのが正直な感想ではないでしょうか。
「使いにくい」の解消に必要なのは、プラグイン『Classic Editor』
新エディター『Gutenberg』の「使いにくい」を解消するためには、WordPressの公式からリリースされているプラグイン『Classic Editor』を使います。
プラグイン『Classic Editor』の設定方法
インストール → 有効化までの流れは、ほかのプラグインと同じです。
1. インストールする


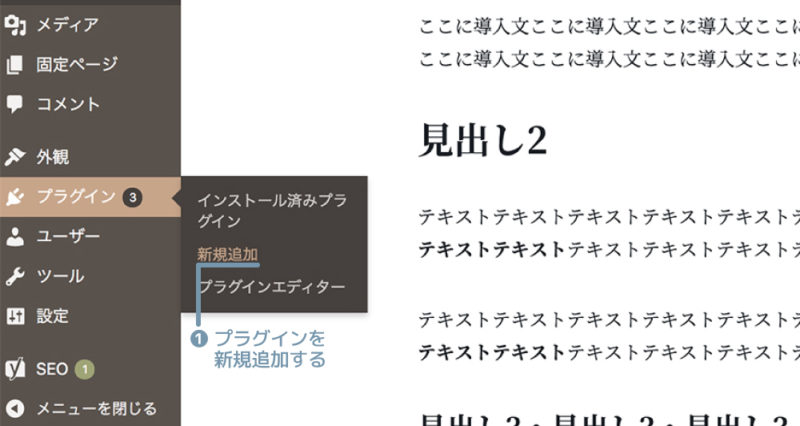
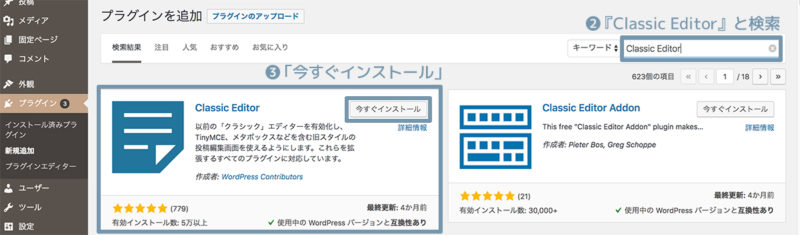
プラグイン『Classic Editor』を検索して、インストールします。(①、②、③)
2. 有効化する

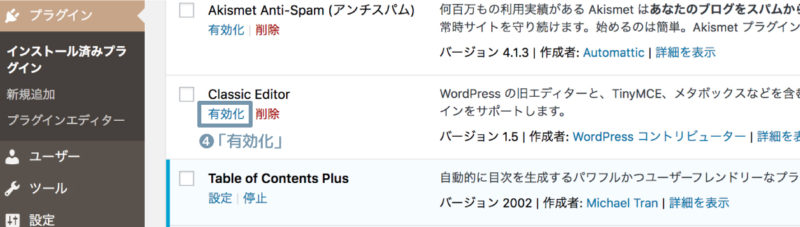
インストールできたら「有効化」。(④)
ここまでの操作でいったんOKです!
これ以降はオプションの設定になります。
3. 【必要であれば】オプションの設定


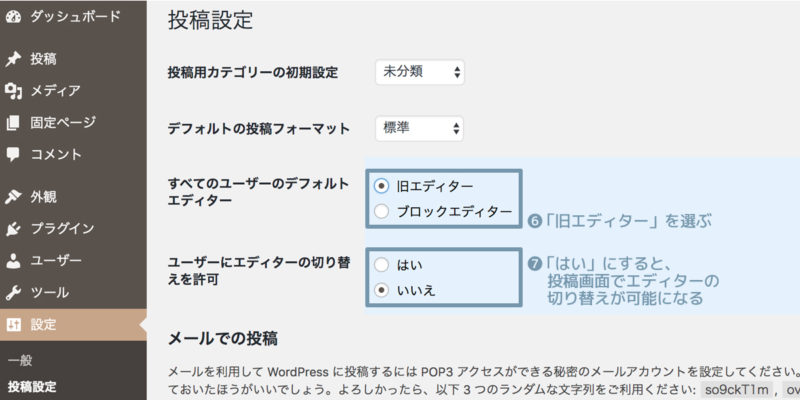
⑤ 設定をクリックすると、下記の設定が可能です。
- デフォルトのエディターの設定 (⑥)
※「ブロックエディター」とは、新エディターのこと - エディターの切り替え許可 / 禁止 の設定 (⑦)
※画像では、「いいえ(許可しない)」を選択しています
最後に画面下部にある「変更を保存」をクリックして終了です。
設定完了!投稿画面を見てみよう
設定ができたか確認してみましょう。

無事に設定ができていれば、旧エディターに戻っているはずですが、いかがでしょうか?
ちなみに、⑦ のエディターの切り替え許可 / 禁止 の設定のちがいは以下のように表れます。

「⑦」で 「いいえ(許可しない)」を選択したとき「編集」は1つ。

「⑦」で 「はい(許可する)」を選択すると「編集」が2つ。
エディターの切り替えが可能になり、お好みで選択できますね。
【注意】『Classic Editor』にはサポート期限がある!
「使いにくい新エディターから解放された!」と思っているみなさんに、悲しいお知らせ。
残念ながら2020年3月現在、『Classic Editor』のサポート期限は2021年12月31日までということがアナウンスされています。
新エディター『Gutenberg』へと完全移行するということですね。
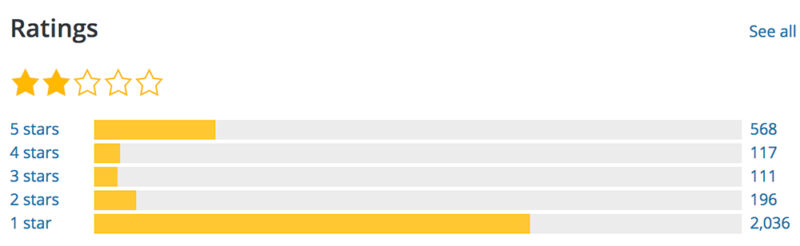
公式ページの評価を見ると低評価が圧倒的なので、サポート終了後も何か回避方法が用意されることを期待したいですが…
(星5が意外と多いのには驚き)
さいごに
WordPress 5.0 から登場した新エディター『Gutenberg』。
オフィシャルのアナウンスにもあるようにWordPressは「あまりWebの知識がない人にも使えるように」という流れにシフトしていくようです。
今回ご紹介したのは今現在の有効な方法ですが、いずれは新エディターに切り替えていかなくてはなりません。
そのときまでに、少しずつ『Gutenberg』に慣れていきましょうね!
- WordPressの新エディター『Gutenberg』が使いにくい人は、プラグイン『Classic Editor』を使えばOK!
- でも『Classic Editor』のサポートには期限が…
- 少しずつ『Gutenberg』に慣れていこう